Eine Begriffserklärung
Von Internetpräsenz bis Webseite - einfach erklärt.
1. Einleitung
In unserer digitalen Ära ist das Verständnis der Begriffe, die wir täglich verwenden, von entscheidender Bedeutung. Eine unklare oder falsche Wortwahl kann zu Missverständnissen führen, insbesondere wenn es um Bereiche geht, die sich ständig weiterentwickeln und verändern, wie das Internet und das Web. Schon mal von „Website“, „Webseite“, „Homepage“ oder „Internetpräsenz“ gehört? Sicherlich ja. Aber was bedeuten diese Begriffe genau? Und gibt es Unterschiede zwischen ihnen?
Viele Menschen verwenden diese Begriffe synonym, ohne ihre genaue Bedeutung oder die feinen Unterschiede zwischen ihnen zu kennen. In diesem Artikel werden wir die grundlegenden Begriffe und ihre Kombinationen beleuchten, um ein klareres Verständnis für ihre Bedeutung und Verwendung zu schaffen. Wir beginnen mit den Grundlagen wie "Internet", "Web", "Präsenz", "Seite" und "Site", bevor wir uns den kombinierten Begriffen zuwenden.
Unser Ziel? Dass du am Ende des Artikels in der Lage bist, jeden dieser Begriffe mit Sicherheit und Präzision zu verwenden und ihre Unterschiede klar zu verstehen.

2. Grundbegriffe deiner Internetpräsenz:
Die Bausteine des Digitalen
Vor dem Eintauchen in die kombinierten Begriffe ist es wichtig, die Grundlagen zu verstehen. Diese dienen als Fundament für unser weiteres Verständnis.
2.1. Internet: Das globale Netzwerk
Das Internet ist ein weltweites Netzwerk von Computern, das es ermöglicht, Informationen nahezu augenblicklich von einem Ort zum anderen zu übertragen. Ursprünglich in den 1960er Jahren für militärische Zwecke in den USA entwickelt, hat es sich zu einem unverzichtbaren Bestandteil unseres täglichen Lebens entwickelt.
Der Begriff Internet umfasst alle Kommunikation, die über dieses Netzwerk ermöglicht wird, also auch E-Mails, Downloads, Medien-Streaming, Chats, Online-Banking, Geräte-Steuerung oder Gaming.
2.2. Web: Ein Teil des Ganzen
Oft mit dem Internet verwechselt, ist das World Wide Web (oder einfach "Web") tatsächlich nur ein Teil davon. Das Web besteht aus Webseiten, die durch Links miteinander verbunden sind und über Webbrowser zugänglich sind. Es wurde in den 1990er Jahren von Sir Tim Berners-Lee entwickelt.
2.3. Präsenz: Im digitalen Raum sichtbar
Präsenz bezeichnet die sichtbare Existenz oder Anwesenheit von jemandem oder etwas in einem bestimmten Raum. Im digitalen Kontext bedeutet eine "Präsenz", dass a) eine Person, Firma oder Organisation im Internet oder Web sichtbar und auffindbar ist, es beschreibt b) das Ausmaß und die Qualität dieser Sichtbarkeit oder c) auch einen bestimmten Ort an dem eine Person oder Organisation im Internet sichtbar ist - zum Beispiel Web-Präsenz, Social-Media-Präsenz oder auch Facebook-Präsenz.
2.4. Seite: Ein digitales Blatt
Im Kontext des Internets und Webs bezieht sich "Seite" oft auf eine einzelne Unterseite oder einen Bildschirm voller Inhalte. Sie ist vergleichbar mit einer Seite in einem Buch oder einer Zeitschrift, jedoch digital.
2.5. Site: Ein digitaler Ort
"Site" ist ein kürzerer Begriff für "Website". Es handelt sich um einen digitalen Ort im Web, der aus mehreren Seiten bestehen kann. Es ist vergleichbar mit einem Gebäude, bei dem jede Seite einem Raum entspricht.
Eine Website wird oft durch eine eigene Domain (deinefirma.de) gekennzeichnet, dies ist aber nicht zwingend notwendig. Es gibt Websites, die sich über mehrere Domains erstrecken (deinefirma.de und deinefirma.com) und Websites, die sich eine Domain mit anderen Websites teilen (deinefirma.deinestadt.de).
3. Kombinierte Begriffe: Das Zusammenspiel der Bausteine.
Nachdem wir die Basiselemente geklärt haben, wird es nun Zeit, die oft verwechselten Begriffe genauer unter die Lupe zu nehmen.
3.1. Internetpräsenz
Definition: Eine Internetpräsenz bezeichnet die Gesamtheit der Aktivitäten und Darstellungen eines Akteurs (z.B. Unternehmen, Person, Organisation) im Internet. Dies umfasst nicht nur Websites, sondern auch soziale Medien, Forenbeiträge und alle anderen Formen der Online-Präsenz, Newsletter, E-Mails und vielleicht Schnittstellen, über die Daten ausgetauscht werden.
Beispiel: Ein Unternehmen kann eine offizielle Website, Profile auf verschiedenen sozialen Medien, einen Blog und regelmäßige Teilnahme an Online-Foren und einen Newsletter als Teil seiner Internetpräsenz haben.
3.2. Internetauftritt
Definition: Der Begriff bezieht sich in der Regel auf den gezielten und strukturierten Auftritt eines Akteurs im Internet, meistens durch eine oder mehrere Websites. Es ist spezifischer als "Internetpräsenz" und konzentriert sich auf den Hauptaspekt der Online-Präsenz.
Beispiel: Ein lokales Café kann einen Internetauftritt in Form einer Website haben, auf der die Speisekarte, Öffnungszeiten und Kontaktinformationen angezeigt werden. Es wäre aber auch denkbar, dass ein lokales Geschäft keine Website hat, sondern nur einen Eintrag in Google-My-Business mit Rezensionen, Kontaktdaten, Fotos und Leistungsbeschreibungen.
3.3. Internetseite
Definition: Dies ist oft ein Synonym für "Webseite". Es bezeichnet eine einzelne Seite im Web, die über eine spezifische URL (Adresse) abgerufen werden kann.
Beispiel: Die „Über uns“-Seite eines Unternehmens ist eine Internetseite.
3.4. Webpräsenz
Definition: Dieser Begriff ist ähnlich wie "Internetpräsenz", konzentriert sich jedoch speziell auf das Web (also Websites und Webseiten) und nicht auf das gesamte Internet.
Beispiel: Wenn ein Künstler eine Galerie-Website und ein Portfolio online hat, aber nicht in sozialen Medien aktiv ist, hat er eine Webpräsenz, aber nicht unbedingt eine umfassende Internetpräsenz.
3.5. Webauftritt
Definition: Ähnlich wie "Internetauftritt", aber spezifisch für das Web. Es bezieht sich auf die organisierte Präsentation eines Akteurs über Websites im Web.
Beispiel: Ein Autor könnte einen Webauftritt haben, der aus seiner persönlichen Website, einem Blog und einer Buchverkaufsseite besteht.
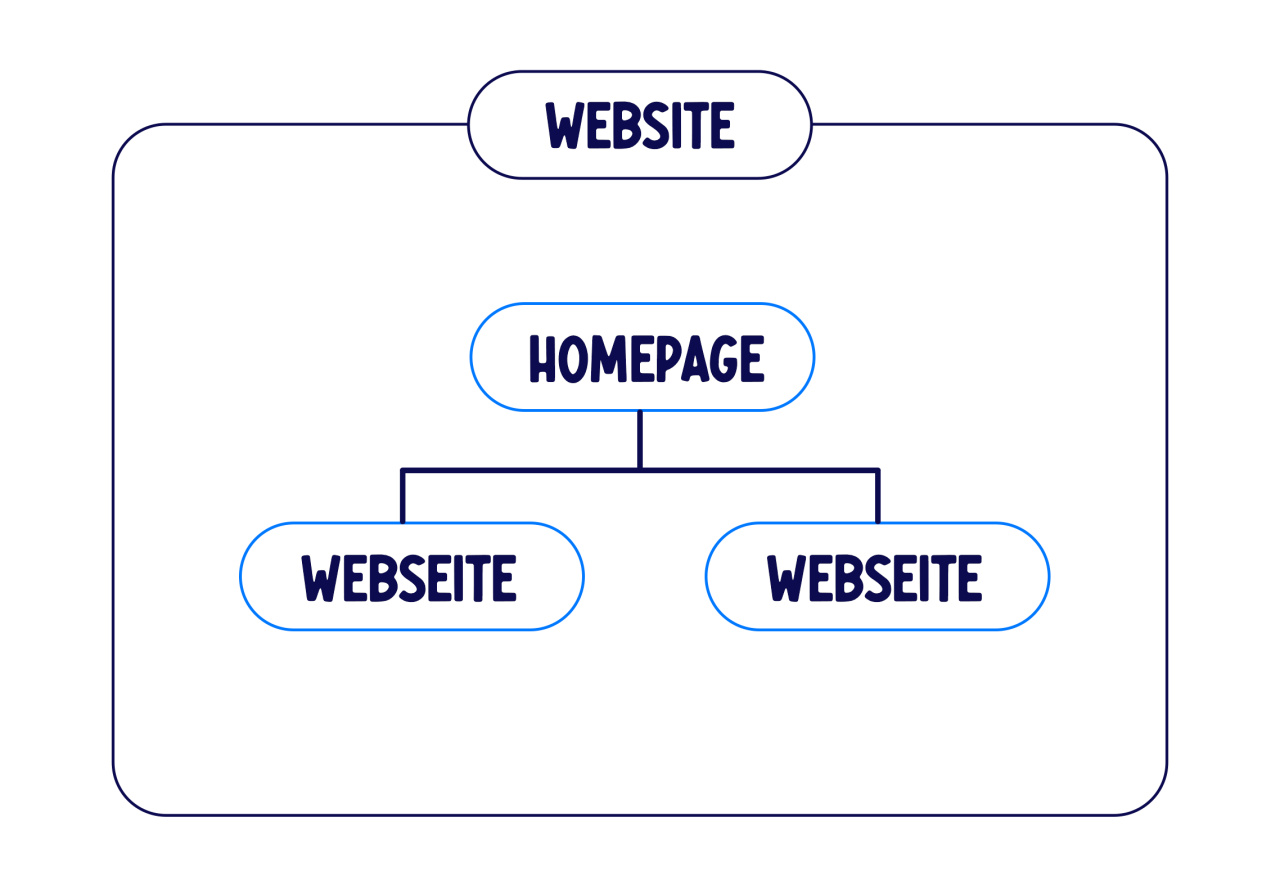
3.6. Website
Definition: Eine Sammlung von zusammenhängenden Webseiten, die unter einer Domain gespeichert sind und als Ganzes betrachtet werden.
Beispiel: beispiel.de könnte die Hauptdomain einer Website sein, die viele Seiten wie beispiel.de/start, beispiel.de/kontakt usw. enthält.
3.7. Webseite
Definition: Eine einzelne Seite oder ein Dokument, das im Web verfügbar ist und über einen Webbrowser zugänglich ist.
Beispiel: Die Startseite von beispiel.de ist eine Webseite dieser Website.
3.8. Homepage
Definition: Die Einstiegsseite einer Website. Es ist die erste Seite, die Benutzer normalerweise sehen, wenn sie eine Domain besuchen. Sie dient meist als Portalseite auf der eine Zusammenfassung der gesamten Website dargestellt und verlinkt wird. In Deutschland hat sich der Begriff "Homepage" ebenfalls als Synonym für Website etabliert.
Wenn jemand sagt, dass er eine neue Homepage erstellen lässt, meint er wohl oft, die gesamte Website und nicht nur die erste Seite seiner Website. Wenn man Verwirrungen vermeiden möchte, kann man von Website und Startseite sprechen um den gesamten Web-Auftritt und die Einstiegsseite unterscheiden möchte.
Beispiel: Wenn du beispiel.de in deinen Browser eingibst und eine Begrüßungsseite mit Links zu anderen Teilen der Website erscheint, dann ist das die Homepage dieser Website.
4. Zusammenfassung
Um in der digitalen Welt klar und präzise zu kommunizieren, ist es nicht unwichtig, die genauen Bedeutungen und Unterschiede der Begriffe zu kennen, die wir verwenden.
Internet
Ein globales Netzwerk von Computern.
Web
Ein Teil des Internets, der aus Webseiten besteht, die über Browser zugänglich sind.
Präsenz
Die sichtbare Existenz im digitalen Raum.
Seite
Ein spezifischer Inhalt, der über eine URL abgerufen werden kann.
Site
Ein digitaler Ort oder eine Sammlung von Webseiten.
Kombinierte Begriffe wie "Internetpräsenz" oder "Website" sind Zusammensetzungen dieser Grundbegriffe und haben spezifische Bedeutungen, die sich aus ihren Komponenten ableiten. Es ist wichtig, sie nicht synonym zu verwenden, um Missverständnisse zu vermeiden.
Fazit
Das Verständnis der hier diskutierten Begriffe ist nicht nur für Fachleute wichtig.
In unserer immer stärker vernetzten Welt ist es für jeden nützlich, diese Unterscheidungen zu kennen. Ob du eine Website für dein Geschäft erstellen, mit einem Web-Entwickler kommunizieren oder einfach nur präziser in deinen täglichen Gesprächen über das digitale Leben sein möchtest, ein klares Verständnis dieser Begriffe wird dir helfen, effektiver und selbstbewusster zu kommunizieren.
Wir hoffen, dass dieser Leitfaden Licht ins Dunkel der Web-Terminologie gebracht hat und dir dabei hilft, die digitale Welt besser zu navigieren.
Häufig gestellte Fragen
Könnt ihr mir helfen eine Internetpräsenz zu erstellen?
Ja, das ist genau das, was wir machen.
Lass uns gerne einmal darüber austauschen, was du vorhast und wie wir dich bei der Erstellung einer Internetpräsenz unterstützen können.
Was kostet eine Internetpräsenz?
Eine Präsenz in Social Media ist kostenlos möglich.
Ein eigener Webauftritt kann mit etwas Geschick, fast ohne größere Kosten erstellt werden, wenn du Geduld, Know-how und Zeit mitbringst.
Eine professionelle Website durch einen Dienstleister oder eine Agentur zu erstellen ist mit vier- bis fünfstelligen Kosten verbunden, je nach Umfang und Ansprüchen.
Welche Rolle spielt meine Website für meine Internetpräsenz?
Deine Website ist der Fokuspunkt, deines Auftritts im Internet.
Du magst auf LinkedIn ein Profil haben und auch mit einigen Kontakten im Austausch stehen. Vielleicht versendest du einen Newsletter oder pflegst dein Google-My-Business Profil. Das alles ist deine Präsenz im Internet.
Aber deine Website ist der Ort, an dem alles zusammenläuft und auf dem du von Interessen gefunden wirst.
Wie wichtig ist die Homepage meiner Website?
Die Homepage ist sehr oft die erst- und meistbesuchte Webseite eines Web-Auftritts. Wäre deine Website ein Buch, dann enthält die Homepage die Kapitelübersicht, Einleitung, das Cover und den Umschlagtext. Der Aufbau und Inhalt entscheidet maßgeblich darüber, ob der Leser es versteht, weiterliest oder sich anderen Dingen zuwendet.
Deine Homepage ist daher sehr oft, die wichtigste Seite deiner Website und wird oft genug nicht mit ausreichender Sorgfalt gestaltet.

Nico Tjarks
"Ich berate dich gerne!"
Mein Kundenberater-Team und ich sind für dich da.
Rufe uns doch einfach an oder buche dir einen Termin für ein unverbindliches Beratungsgespräch.
oder schreibe uns eine E-Mail:
hallo@homepage-helden.de